When entering the blogging world, many things that can not be avoided is to decorate their own blog. There are several ways to decorate the blog either change the template, install widgets provided by blogger.com ² or put other resources from outside which usually involves html / javascript.
In addition to decorating blog, html / javascript ² also has other functions depending on the purpose for which the code is generated.
The addition will normally want to do the same through the code obtained should be in 'paste'kan in space html / javascript.
This tutorial will show you how to put the html / javascript for a blog.
1) Log into your blog as usual. Then from the 'dashboard', click 'Design'
UPDATE: for latest template, click on the DESIGN
2) Once you click the 'design', he will auto enter the "page element. Then in 'page element' you, click on 'add a gadget'
3) Next you will see many that have, search for "HTML / javascript", then click on the "+"
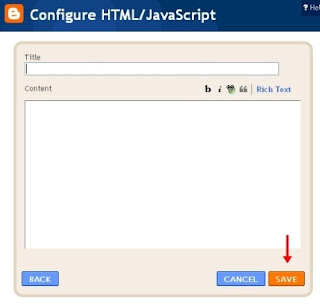
4) A blank screen will open, and then paste the code that you want to put the blog into the empty space. then press "save"
5) Completed. You can see the results by clicking the preview. You can also change the position of the code with only drag on any page element itu.Apabila ² area you're satisfied, click 'save' to keep the position













0 comments:
Post a Comment